Ce que l’on fait de mieux
Nos solutions adaptées à vos besoins
Nous donnons à votre image la touche qui vous ressemble : logo, charte graphique, carte de visite, plaquette…
Être visible sur le web est aujourd’hui une priorité. Nous vous accompagnons dans la réalisation de site internet vitrine et e-commerce.
Nous vous aidons à renforcer votre présence web à travers de nombreux leviers : référencement, newsletter, envoi de sms et campagnes de publicité.
Nous donnons vie à vos projets !
Nous nous engageons à vos côtés et mettons un point d’honneur à créer une relation de confiance avec vous sur le long terme.
Une agence
à taille humaine
Airmob Digital c’est une équipe de 10 personnes réparties sur 2 sites : Cahors et Toulouse.
Dynamique, inventive et solidaire nous sommes propulsés par une forte cohésion d’équipe et des valeurs fédératrices. À l’inverse de certaines agences de grandes tailles, chacun de nos clients est unique. Cela veut dire que vous avez un interlocuteur dédié tout au long du développement de votre projet.
10
collaborateurs
2
agences, Cahors & Toulouse
240
clients
+6
kg de bonbons engloutis
par an
par an
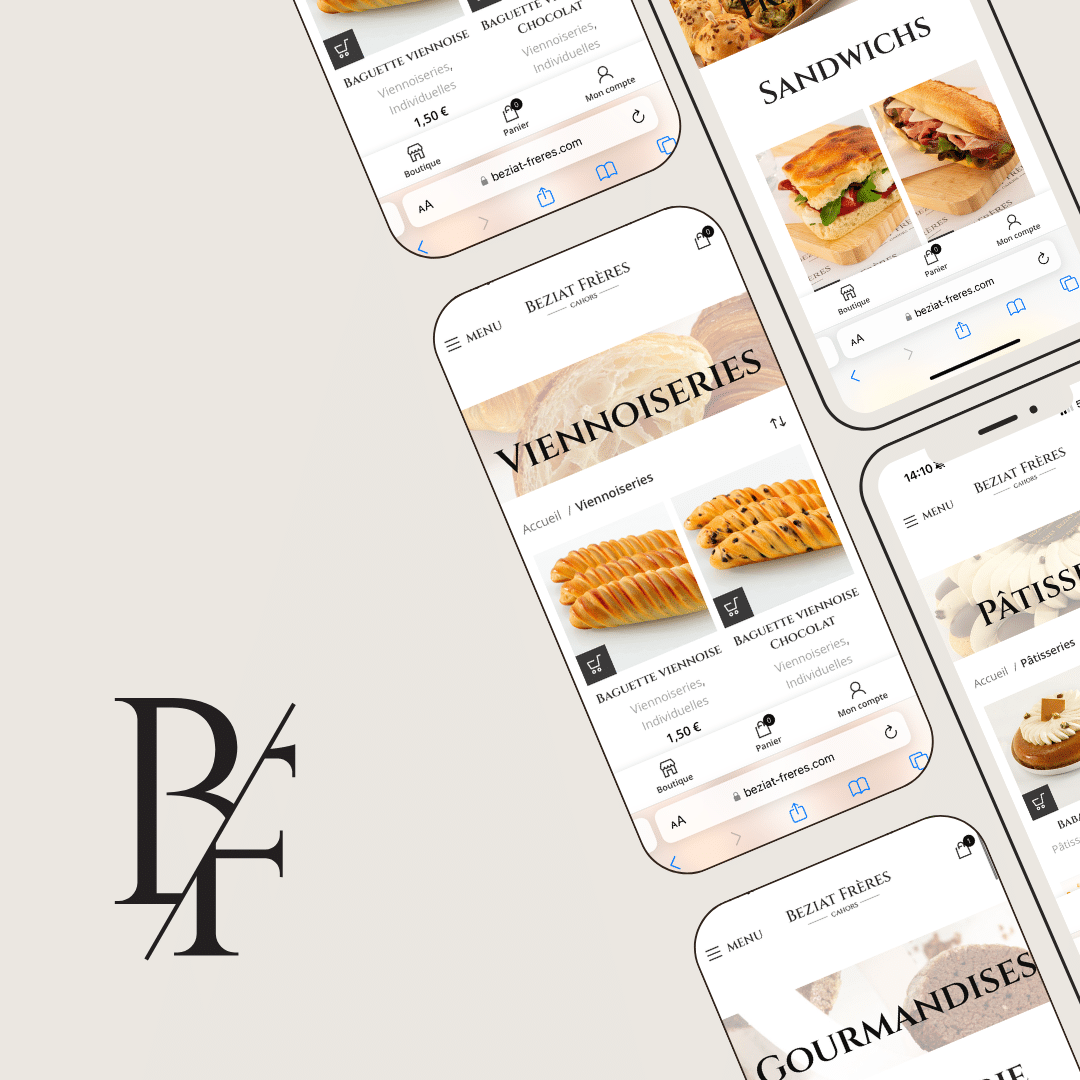
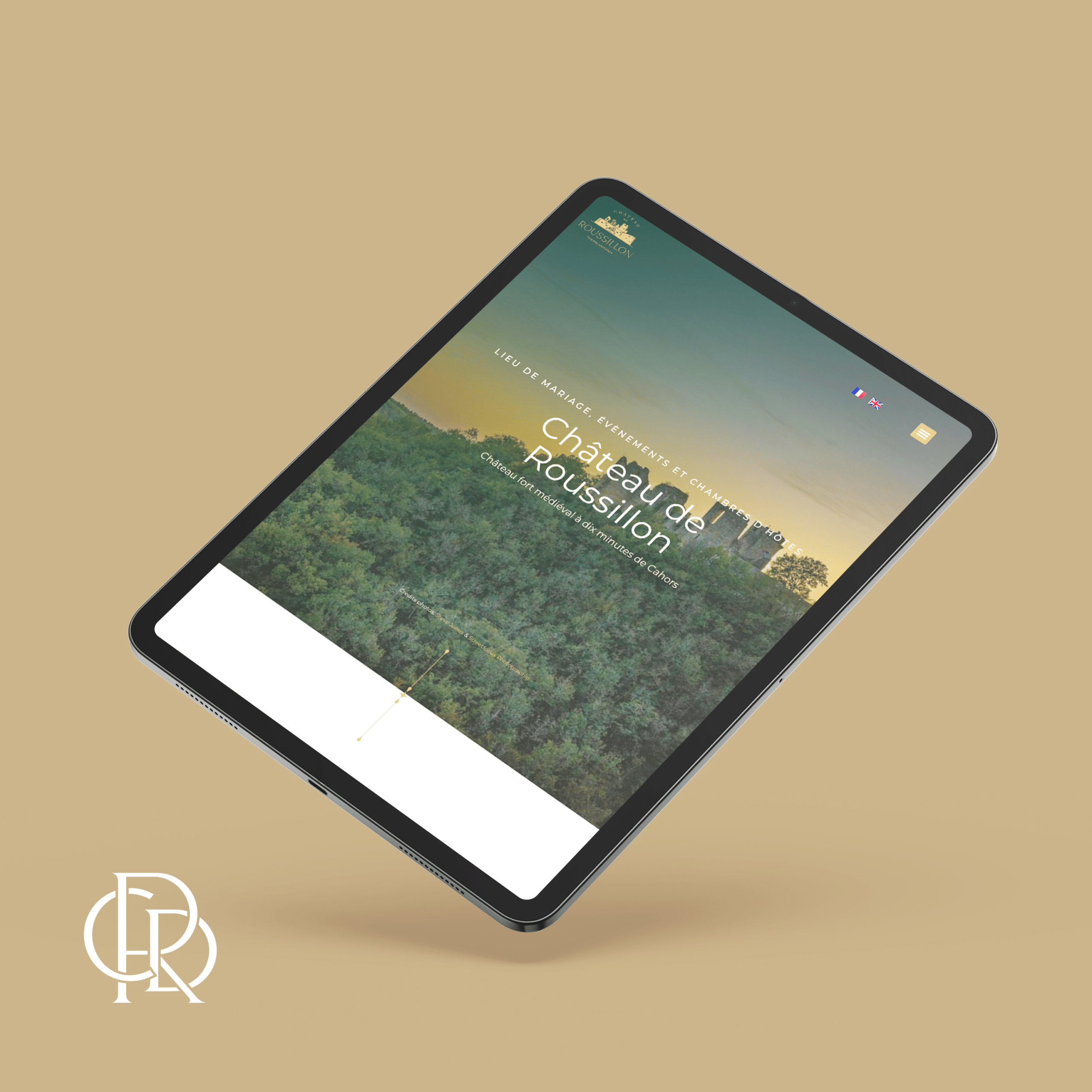
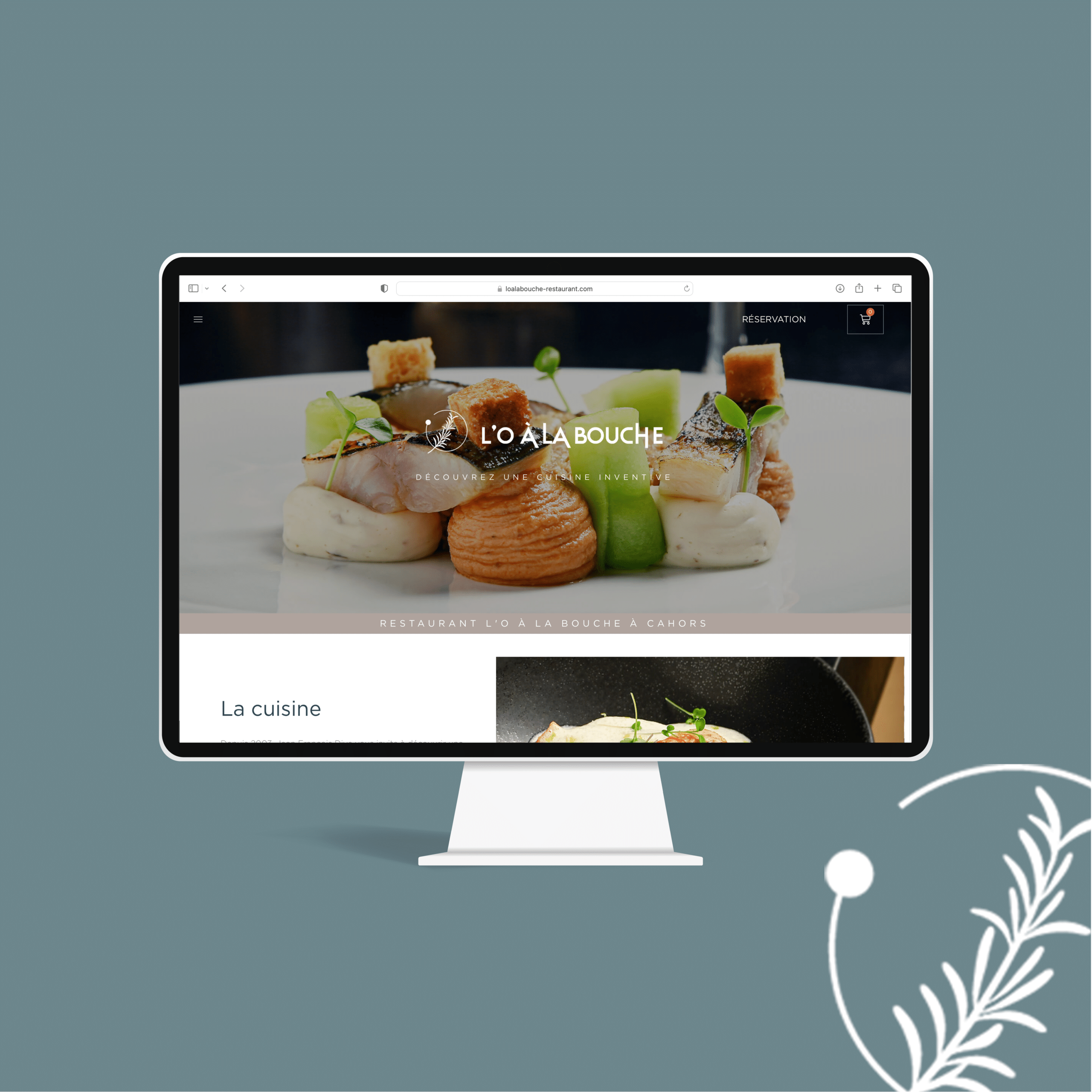
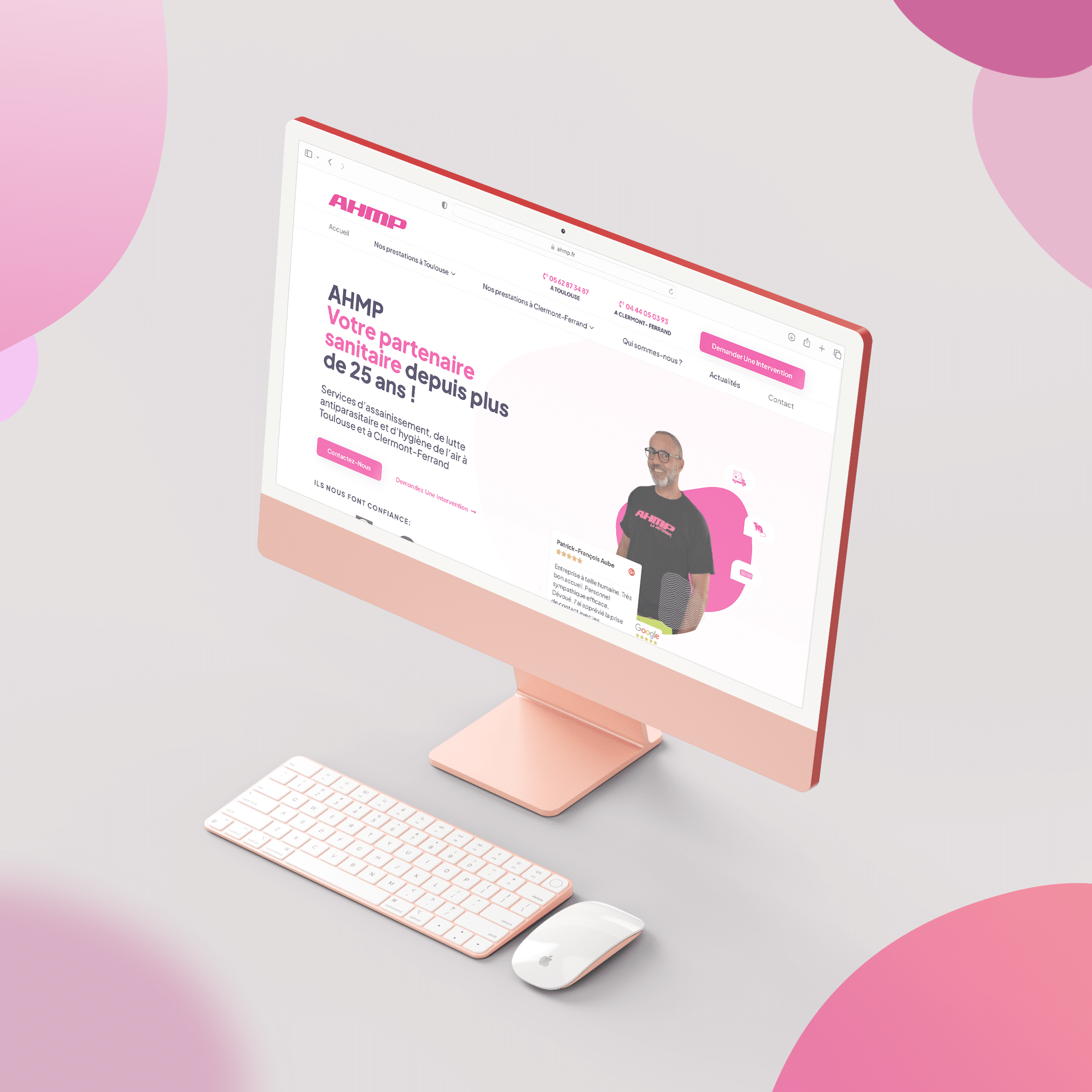
Vos projets,
nos réalisations
Tout beau tout chaud, découvrez nos dernières réalisations faites avec amour pour nos supers clients. Chaque projet est unique et a été pensé spécialement pour leur ressembler.
Ensemble, débutons
cette belle aventure !
Appelez-nous, nous avons hâte de discuter de votre projet.